Weil ich das Rad nicht neu erfinden wollte habe ich nach einem Ajax Autocomplete gesucht. Mit einem jQuery Autocomplete Plugin scheint das ganz gut zu funktionieren.
Autocomplete Scripte gibt es wie Sand am Meer. So furchtbar schwierig ist das auch nicht zu implementieren. Im Browser ein wenig Ajax und noch ein kleines Script auf dem Server. Das hatte ich mir vor Jahren schon mal selbst gebaut.
Aber oft sind es ja Kleinigkeiten. Manche (älteren) Browser halten sich nicht richtig an den Standard, manche Funktionen so eines Scriptes machen das Leben leichter oder es bindet sich gut in die vorhandene Umgebung ein.
Da ich das nicht neu erfinden wollte habe ich mich auf die Suche nach einem existierenden Script gemacht. Für den OpenStreetMap Service Where Did You Edit? wollte ich schon länger eine Autovervollständigung des Benutzernamens einbauen.
Das jQuery Autocomplete Plugin
Da die Seite für ein paar Funktionen schon jQuery verwendet wollte ich am liebsten darauf nochmal aufbauen. Ich bin letztendlich bei einem Plugin Ajax AutoComplete for jQuery gelandet das ganz gute Bewertungen bekommen hat.
Das Plugin ist mit 8kb zwar größer als meine Eigenbaulösung, dafür auch deutlich flexibler. Die grafischen Elemente sind bereits dafür vorbereitet mit CSS angepasst zu werden. Es wurde auch etwas Energie in eine Performanceoptimierung gesteckt. Das Plugin merkt sich bereits gestellte Anfragen und schickt diese nicht doppelt zum Server. Falls für einen Wortanfang keine Ergebnisse gefunden werden hört es auf weitere Anfragen an den Server zu schicken. Das verringert auch die Last auf dem Server.
Ich binde es einfach ein, mit ein paar Zeilen kann ich die Gegenstelle auf dem Server und die wichtigsten Optionen konfigurieren. Mein Formular musste ich dafür nicht anpassen. Es reicht die ID mit dem Plugin zu verknüpfen.
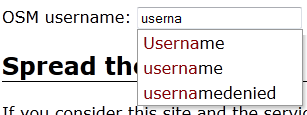
Schön ist, dass sich auch die zurückgegebenen Werte nochmal anpassen lassen. Das hätte ich zwar auch auf dem Server machen können aber so lässt es sich leichter im Client anpassen. Ich markiere die Teile die der Benutzer eingegeben hat.
Die Client Seite
Auf Client-Seite sieht es dann so aus:
|
1 |
<input id="username" name="username" type="text" /><script src="jquery.autocomplete-min.js"></script>jQuery(function(){ $('#username').autocomplete({ serviceUrl:'autocomplete.php', minChars:3, fnFormatResult: function(value, data, currentValue) { return '<strong>'+value.substr(0,currentValue.length)+'</strong>'+value.substr(currentValue.length); } }); }); |
Der Server
Auf dem Server benötige ich noch eine Gegenstelle die die Treffer zurückliefert. Das Script autocomplete.php erwartet die Liste als JSON. Also wird das Script die Suchanfrage vom Autocomplete Plugin empfangen, in die Datenbank schauen und mögliche Treffer als Array zurückgeben.
Weil ich das JSON nicht selbst bauen will lasse ich das von PHP erledigen. Im Script macht das diese Zeile
|
1 |
print json_encode(array('query' => $username, 'suggestions' => $result)); |
Eine Antwort auf die Frage nach Benutzernamen die mit „userna“ beginnen würde so aussehen:
|
1 |
{"query":"userna","suggestions":["Username","username","usernamedenied"]} |
OSM Nutzer können das auch selbst auf Where Did You Edit? ausprobieren.


Pingback: JS in PHP einbinden - Seite 4